Uno de los elementos críticos a la hora de poder conseguir más ventas, o menos, son los formularios. Hay de muchos tipos, los hay que se completan en varios pasos, de una o dos columnas, que utilizan lógica condicional, los hay que sirven para contactar, para poder realizar una compra…
Y a esto le tendríamos que añadir otros factores que influyen en su diseño: objetivos de negocio, características del target, categoría de dispositivo predominante, etc.
En este artículo vamos a enumerar una serie de aspectos a tener en cuenta para poder captar más leads desde nuestros formularios.
Entérate del próximo lanzamiento del Curso de CRO desde Cero
👉 Curso disponible solo para suscriptores.
Crea únicamente los campos necesarios
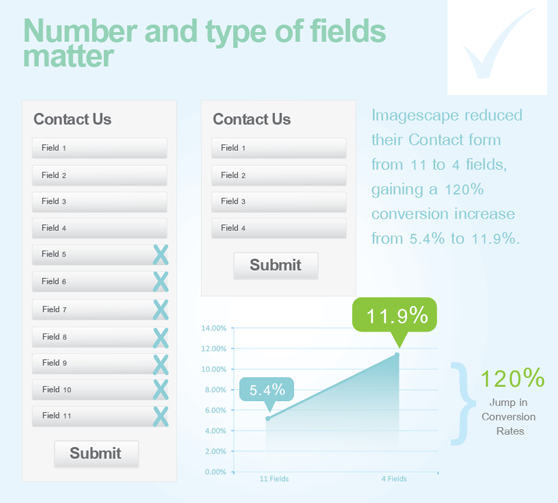
Númerosos estudios, como este de Unbounce, indican que hay una relación directa entre el número de campos de un formulario y su conversión. Cuantos menos campos, mayor conversion rate.

Como todo en CRO, cada uno deberá testar en su proyecto cuál es la mejor solución para su negocio. Y es que, aumentar la tasa de conversión no siempre tiene porqué ser positivo para el proyecto.
Más leads, en caso de no ser cualificados, puede suponer un aumento de costes a nivel administrativo, por lo que al final podríamos estar teniendo menor beneficio pero un CR mayor.
Educación, lo primero. Empieza por los campos más sencillos.
El mundo online no es tan diferente al offline. Imagina que vas a una fiesta donde no conoces a gran parte de los asistentes y en un momento dado te presentan a alguien:
Hola, soy X, encantado
Hola, ¿me dices tu DNI?
… 🤨
Trata a los usuarios de tu web de la misma forma.
Los primeros campos de un formulario no deberían ser la tarjeta bancaria, DNI, fecha de cumpleaños… etc. Empieza por algo sencillo y poco comprometido, nombre y/o email por ejemplo.
Claridad con el usuario
Especialmente necesario en los formularios multistep. Indica al usuario su progreso para que tenga claro en qué punto está y cuánto tiempo le falta para completar el formulario.

El usuario debe tener claro en todo momento qué información debe proporcionar
Especialmente necesario en formularios con muchos campos y que utilizan placeholder. Aunque se indique la información que se debe introducir a modo de placeholder, el usuario en un despiste o si se produce un error puede perder la noción de qué tenía que rellenar.
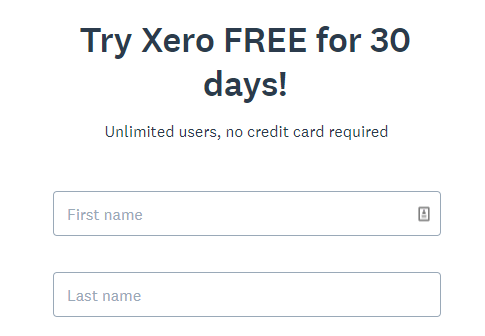
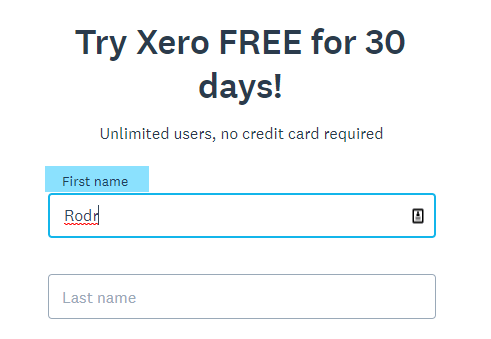
Una solución es la que aplica Xero. Por una parte, al utilizar placeholder su formulario es menos largo que si pusiera la información justo encima del campo.

Al activar el cursor en dicho campo, la información se coloca encima por lo que el usuario está siempre perfectamente ubicado.

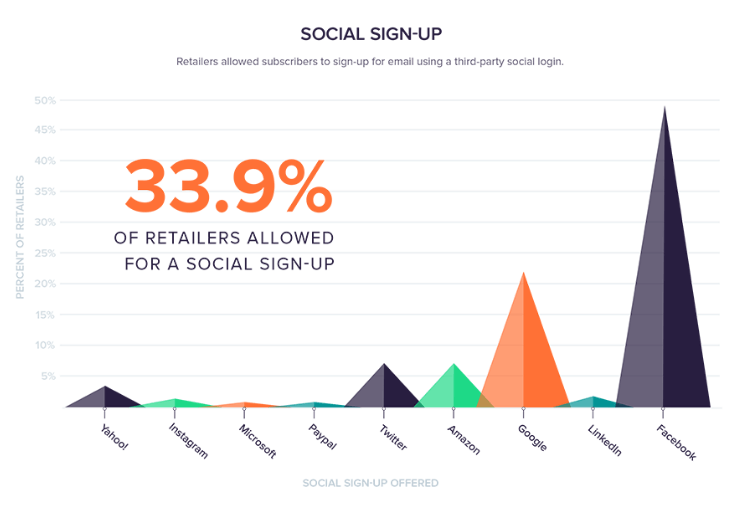
En según qué casos puede ser interesante facilitar el registro mediante alguna red social (además de dar la opción de registrase vía email). Las más usadas son Facebook y Google como vemos en el siguiente estudio.

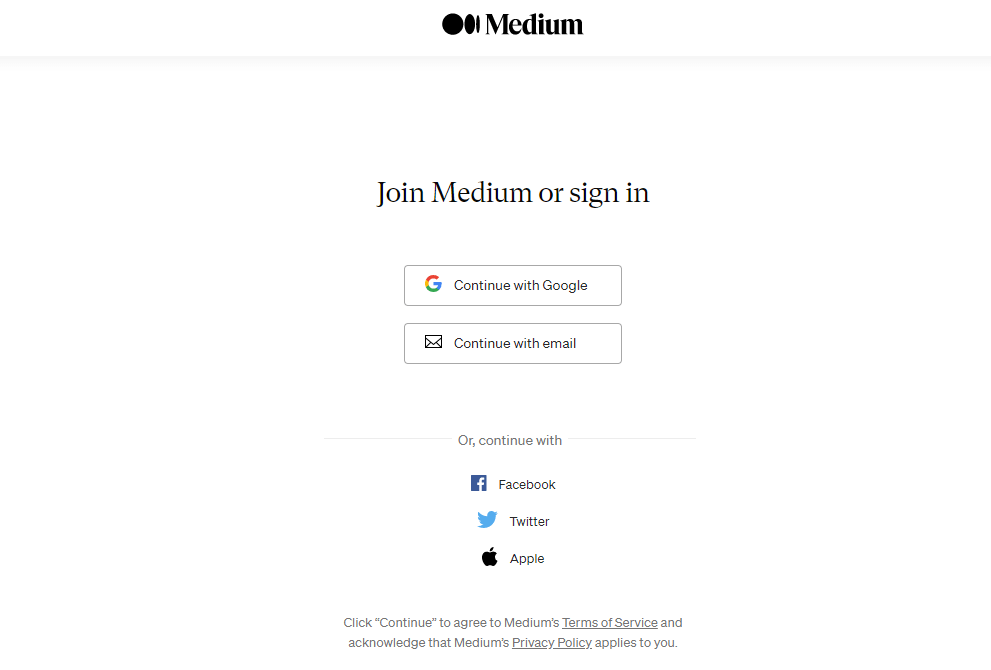
Ejemplo de social login, más fácil imposible.

Si no entran leads cualificados, aumenta la fricción
Como hemos dicho en el primer punto, no siempre más leads implica mayor beneficio. Si los contactos no son de calidad, puede ser buena idea ampliar el número de campos.
Por ejemplo, en vez de tener un simple formulario de contacto con nombre, email y mensaje, al añadir diferentes campos conseguimos guiar al usuario, obtener la información que queremos para valorar el contacto, y desechar a clientes que no estén realmente interesados.

Formularios de varios pasos
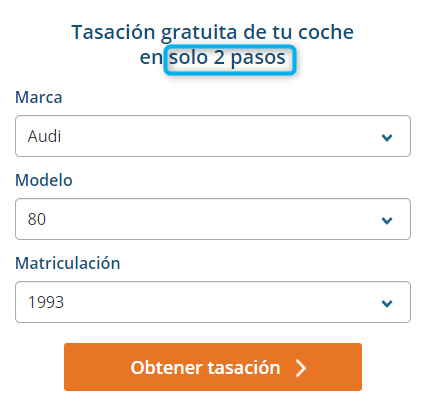
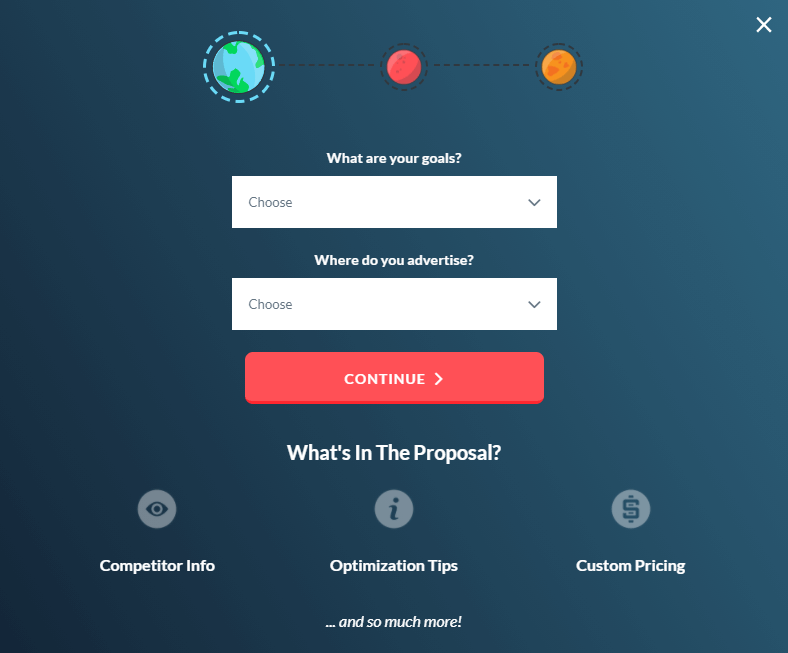
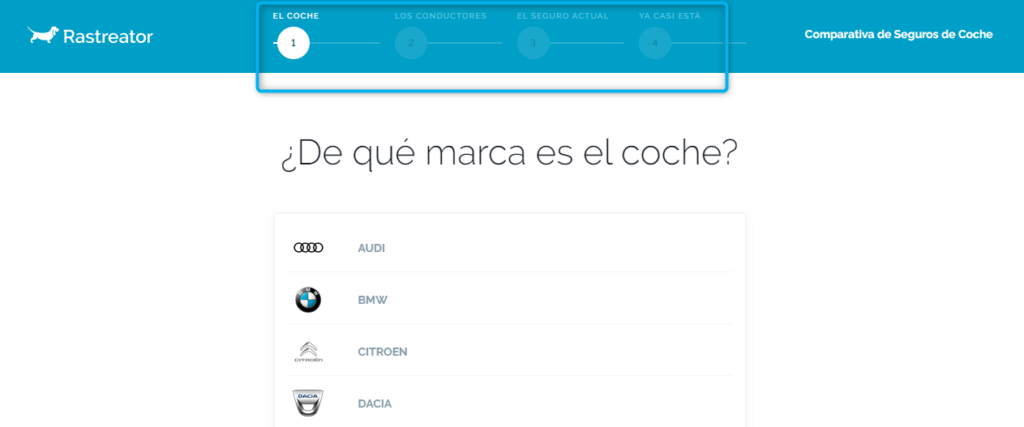
Un claro ejemplo lo encontramos en el sector seguros, concretamente en los comparadores. Este tipo de formularios requiere de la introducción de un montón de información para poder obtener una comparativa de precios.
Si todos esos campos estuvieran colocados en un único formulario el usuario se sentiría abrumado.

Descomponer ese gran formulario en otro de varios pasos puede permitirte aumentar las tasa de formularios completados con éxito.
Otra solución parecida a los multi-steps son los formularios con lógica condicional. Pueden ser una buena solución para recopilar la información necesaria en función de las respuestas del usuario, sin recurrir a los formulario multi-step.

Ahórrale tiempo al usuario y te lo agradecerá
Cuanto menos le hagamos trabajar al usuario, mejor. Un claro ejemplo es el autocompletado.
Autocompletado 100%
Especialmente útil en dispositivos móviles donde todos navegamos con una cuenta de gmail u apple. El usuario selecciona su nombre (u otro dato) y el resto de campos quedan autocompletados automáticamente.

Autocompletado parcial
Un ejemplo es el código postal. En el momento que un usuario introduce su código no debería ser necesario obligarle a que complete también los datos de ciudad y provincia.
No distracciones
Si tienes una web como esta, ya puedes tener el mejor formulario del mundo que no vas convertir con tanto «ruido».
Si alrededor de tu formulario tienes elementos animados o con una jerarquía visual mayor, el usuario va a tener dificultad para poner el foco en completarlo.
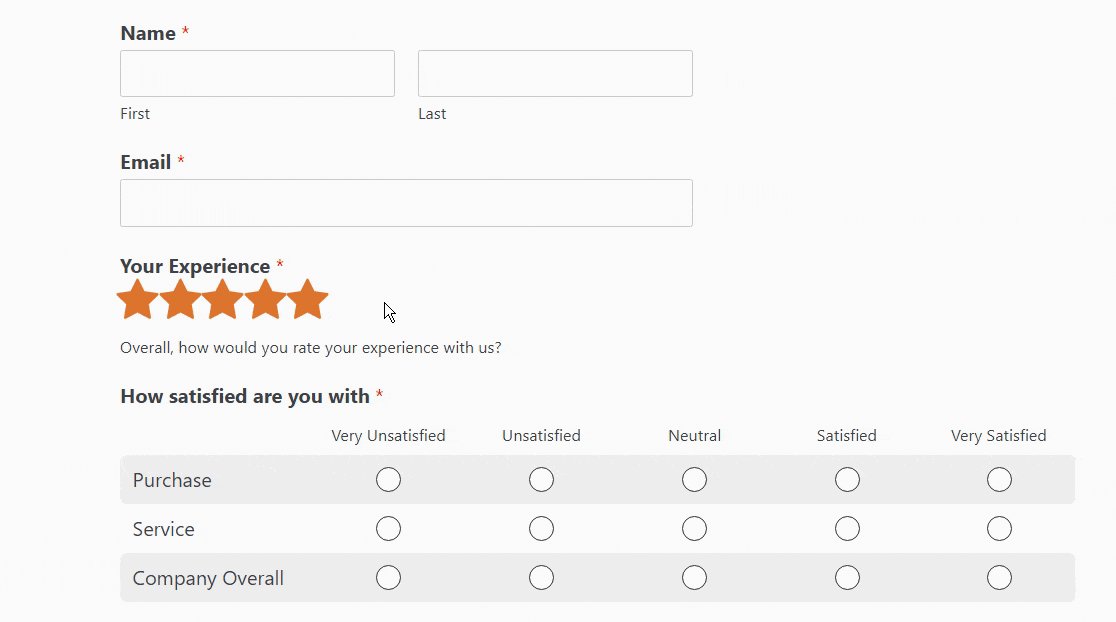
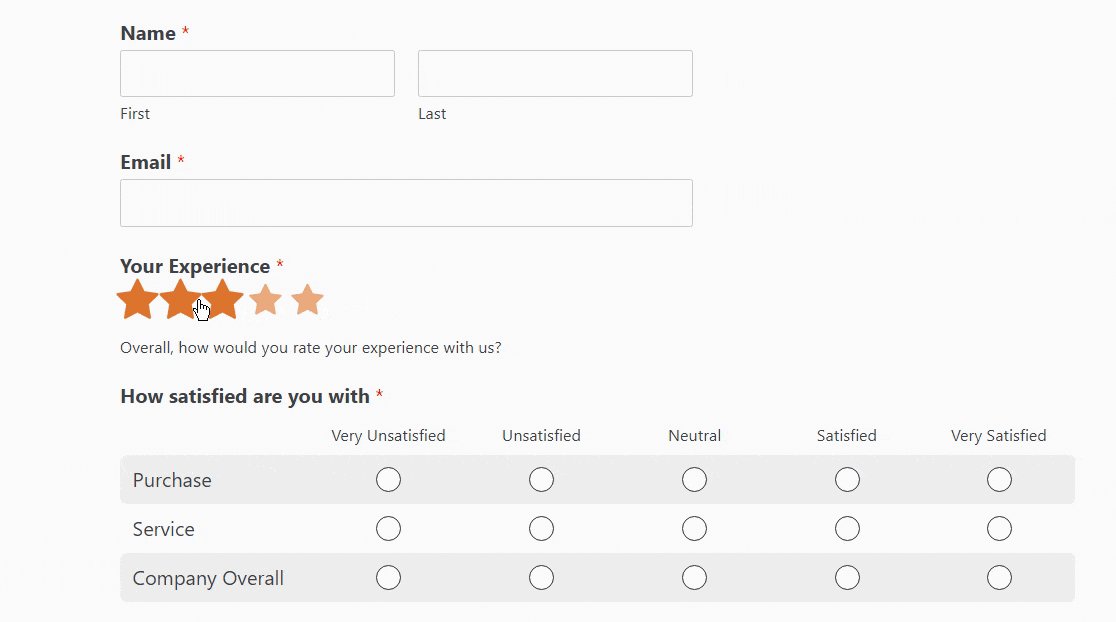
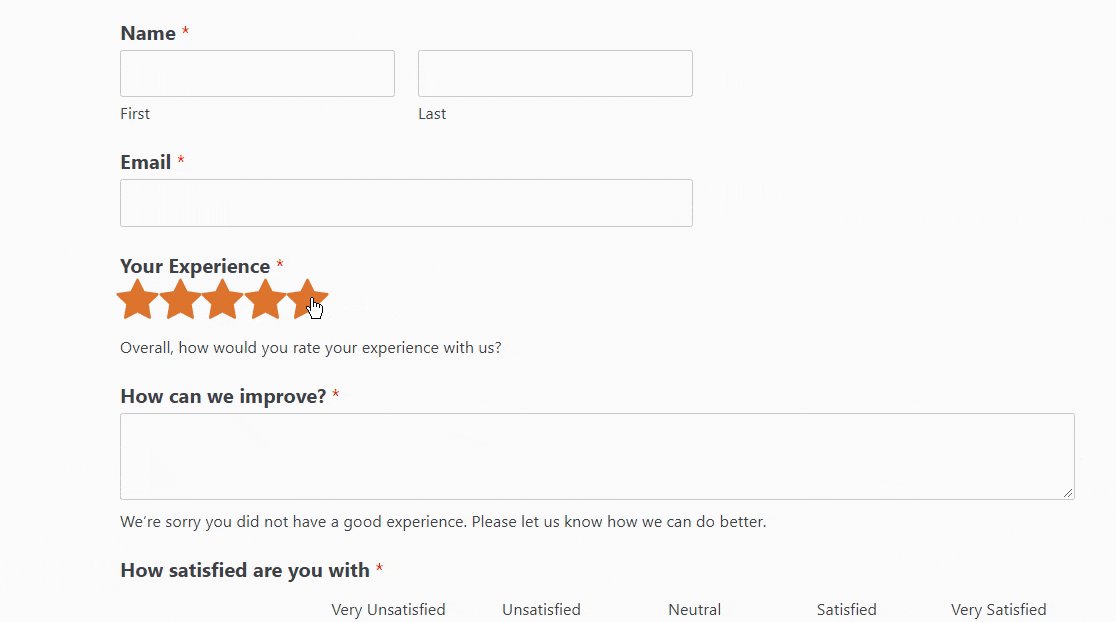
Feedback en tiempo real y errores de validación
Este punto, como todos, debe ser testado ya que hay diferentes estudios que apuntan en diferentes direcciones.
Según el sesgo cognitivo de autoeficacia, que los usuarios tengan un feedback automático según van completando el formulario ayudaría a que lo terminaran con menos errores.
Así lo demostraba Luke Wroblewski hace unos años (2013).
Sin embargo, otro estudio publicado por uxmovement.com habla de todo lo contrario. Dar feedback al usuario después de completar el formulario sería mejor ya que el usuario no se encuentra mentalmente preparado para recibir feedback durante el registro pero sí lo está tras finalizarlo (cuando se encuentra en revision mode).
Evita los captchas
Contenido dispoinible en el curso de CRO
Evita que los usuarios tengan dudas, incertidumbre o miedo
Contenido dispoinible en el curso de CRO
No utilices las confirmaciones de email ni las confirmaciones de contraseña en un primer contacto
Contenido dispoinible en el curso de CRO
Haz pruebas de los formularios desde dispositivos móviles
Contenido dispoinible en el curso de CRO
Analítica en formularios
Contenido dispoinible en el curso de CRO
Resumiendo
Hay muchos aspectos a tener en cuenta y que se pueden testar para sacarle el máximo rendimiento a un formulario.
Y tú, ¿cómo estas trabajando este punto para captar más leads?
- A/B Testing (1)
- Analítica digital (3)
- Copywriting (1)
- CRO (8)
- Newsletter (47)
- Tráfico (3)
- UX (1)
- WPO (1)