El informe de velocidad de carga que nos ofrece Google Analytics tiene un problema grave. Es un muestreo, no tiene en cuenta todas las páginas vistas, sino que a partir de un pequeño porcentaje, elabora dicho reporting.
Buenas noticias. Esto tiene solución.
En este artículo te voy a mostrar como haciendo una pequeña configuración en Google Tag Manager puedes recopilar el 100% de los datos de velocidad en GA.
Entérate del próximo lanzamiento del Curso de CRO desde Cero
👉 Curso disponible solo para suscriptores.
Ejemplo de este problema en GA
A continuación vamos a calcular el porcentaje de pageviews que está cogiendo Analytics para elaborar el informe de velocidad de carga.
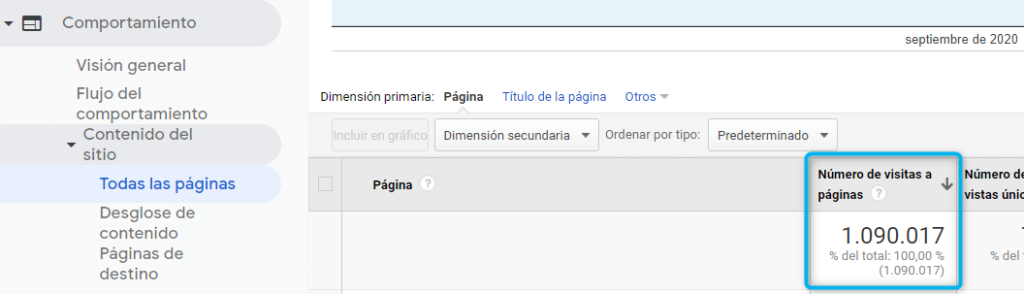
Tenemos un proyecto con 1.090.017 millones de páginas vistas.

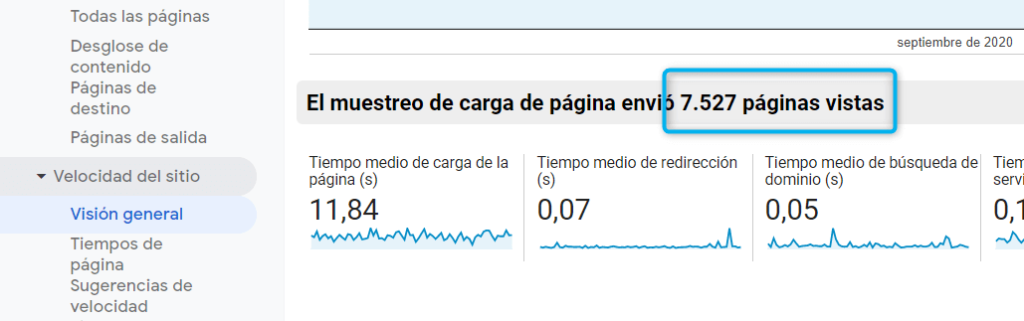
Pero para los datos del informe de velocidad solo tiene en cuenta a 7.527 páginas vistas, lo que es un 0,7% de las páginas vistas…

El porcentaje de error puede ser muy alto, únicamente está cogiendo una muestra del 0,69% de los datos. Y eso que en este proyecto al final estamos hablando de un informe de velocidad basado en miles de páginas vistas. Pero en proyectos más modestos, el número queda tan reducido que la fiabilidad estadística de los datos es nula.
Veamos entonces qué podemos hacer para solucionarlo.
Cómo conseguir que el informe de velocidad de Google Analytics sea fiable
Para poder solucionarlo vamos a utilizar Google Tag Manager. Tres pasos:
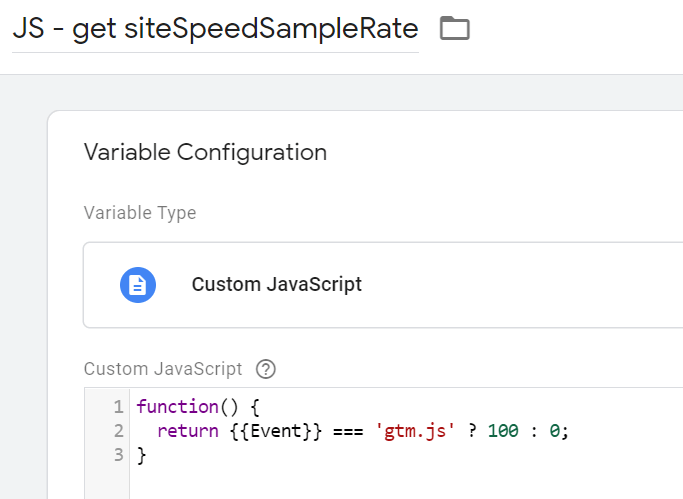
Creamos una variable JS
Creamos una variable Javascript y añadimos la siguiente función:
function() {
return {{Event}} === 'gtm.js' ? 100 : 0;
}
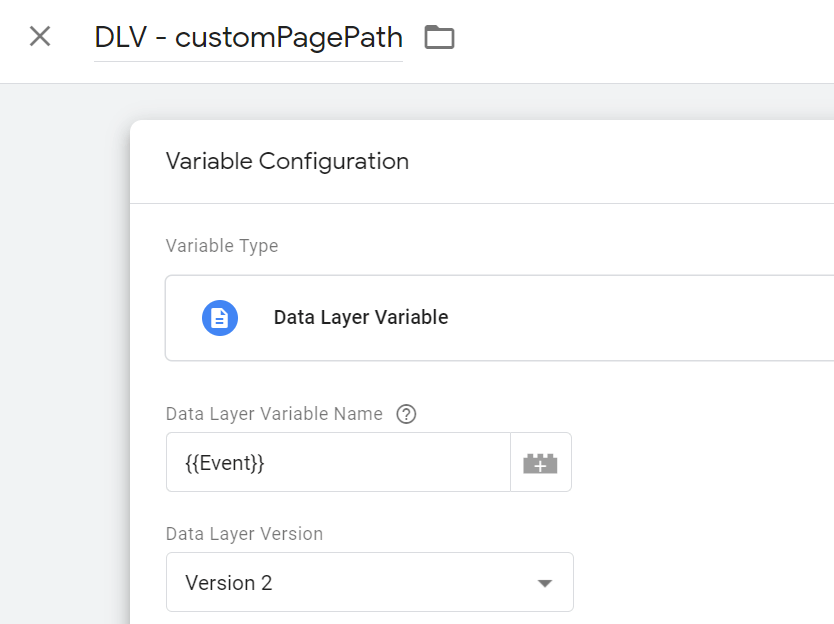
Creamos una variable Data Layer
Creamos una variable Data Layer tal que así 👇

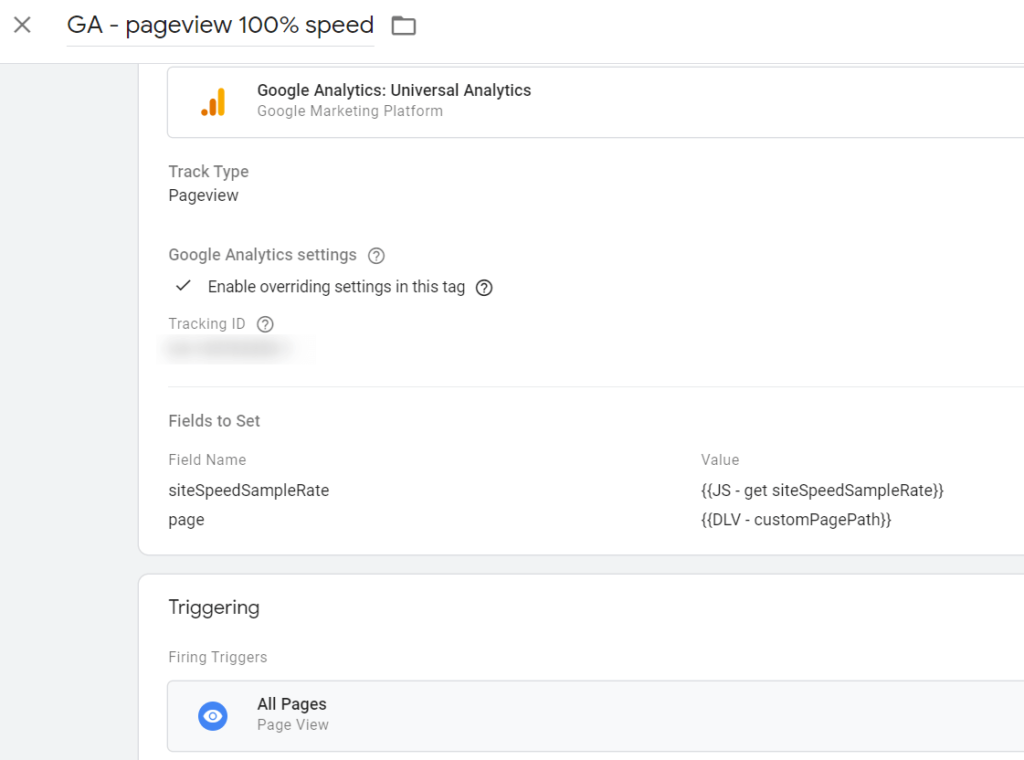
Configuramos el tag de página vista
Utilizamos el tag que envía los pageviews para hacer una pequeña configuración (si lo haces en una Propiedad de GA nueva, mejor). Dentro de más opciones, configuramos los campos y añadimos las dos variables que hemos creado.

Veamos 2 ejemplos con esta implementación realizada
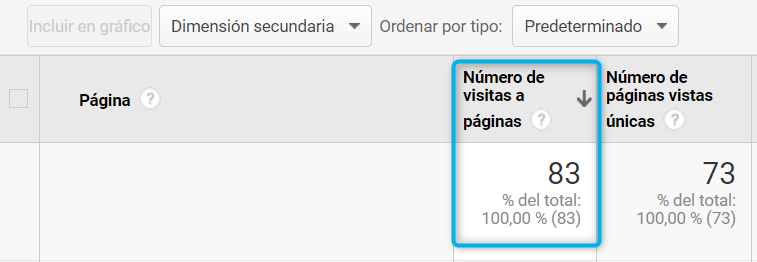
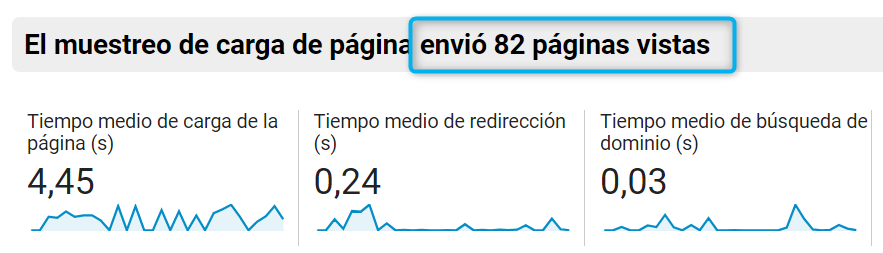
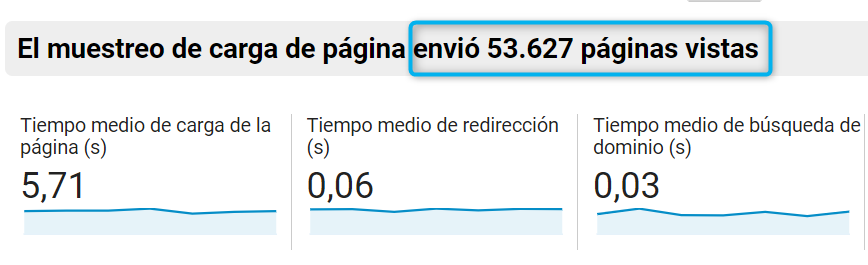
En un proyecto de pruebas, creamos esta configuración para testear que se registra correctamente y no se alteran otras métricas.


¡Bien! como vemos, se recogen casi el 100% de los datos de velocidad.
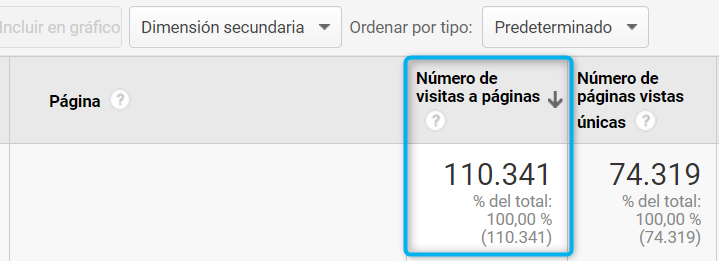
En proyectos de más embergadura sin embargo, GA va a seguir haciendo muestreo pero podemos llegar a multiplicar por 5 el tamaño de la muestra.
En el siguiente caso, una web con 110.000 páginas vistas a la semana, llegamos a volcar más o menos la mitad de los datos por lo que la muestra es mucho más representativa.


Y tú, ¿cómo monitorizas el rendimiento de tus páginas?, ¿has probado a hacer esta implementación en Analytics?
- A/B Testing (1)
- Analítica digital (3)
- Copywriting (1)
- CRO (8)
- Newsletter (47)
- Tráfico (3)
- UX (1)
- WPO (1)



Deja una respuesta