Google Optimize echó la persiana y el acceso a la experimentación online se complicó para muchas empresas.
Alternativas como el lanzamiento de test vía GTM salían a la palestra de nuevo.
¿Problema?
La imposibilidad de gestionar la distribución de tráfico (entre otros).
Asi que la curiosidad me llevó a tratar de ponerle solución. Empecé a darle la turra a Chat GPT, a leer artículos, documentación variada y explorar soluciones.
En este artículo te cuento paso a paso cómo montar una herramienta de experimentación gratis.
Es una beta, no es un proceso amigable y es infinitamente mejorable. Por eso mismo lo hago público, para que cualquiera pueda aportar sus conocimientos y mejorarla.
Avisado estás
Si eres programador y te sangran los ojos al ver los códigos que expongo es lo más normal del mundo (no soy desarrollador).
Por este motivo los hago público, porque me falta tiempo pero sobre todo conocimientos para seguir mejorando la herramienta.
¿Me echas un clable? 🙏
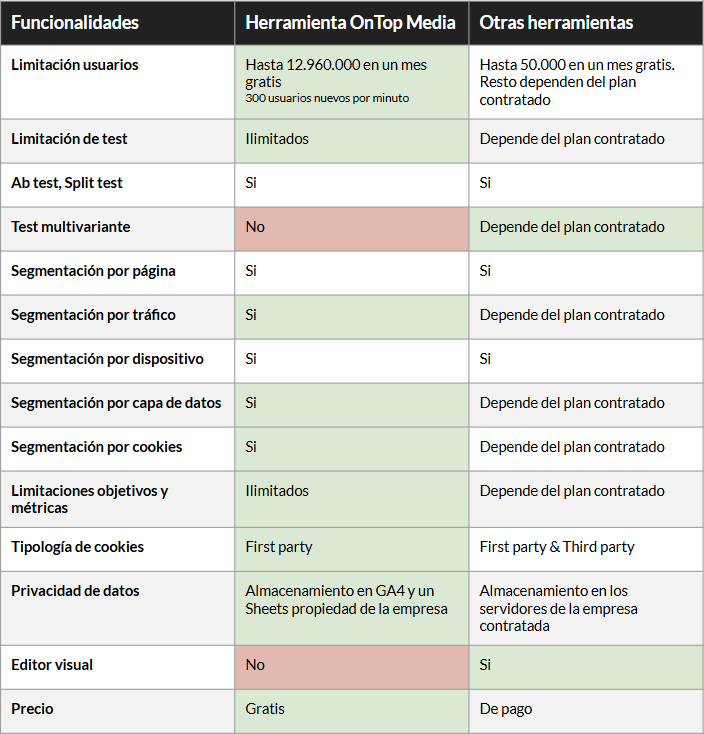
Ventajas de la herramienta frente a otras que hay en el mercado
¿Qué diferencia hay con las herramientas típicas de test AB?

¿Es para todo el mundo?
No, si haces experimentos básicos y/o de ciento al viento no hace falta que sigas leyendo. Si no tienes recursos idem. Si no tienes conocimientos de desarrollo no entenderás el funcionamiento pero te invito a que se lo compartas al developer de tu empresa/agencia.
¿Cuál es el reto?
- Tener una solución gratuita o de bajo coste para poder validar hipótesis con tráfico real. De momento la herramienta promete.
- Que podamos confiar en los resultados. En diferentes pruebas que he realizado en una web con tráfico real no he detectado problemas con los datos.
- Que la implementación sea lo más ágil posible. A día de hoy es en mi opinión el gran problema.
- Que el lazamiento de los experimentos sea lo más ágil posible. Relativa dificultad, si se nos da acceso vía FTP a un archivo JS que será el encargado de realizar los cambios de maquetación bien, pero podemos encontrar barreras en determinadas empresas.
- Que sea open source. Que cualquiera pueda hacerla funcionar.
¿Se te ocurre algo más?
Implementación paso por paso
API de Google Sheet desde Google Cloud
Lo primero que hay que hacer es tener una clave API de Google Sheets de un proyecto en Google Cloud.
Siguiendo los pasos de webs como está o googleando un poco puedes crearla rápidamente.
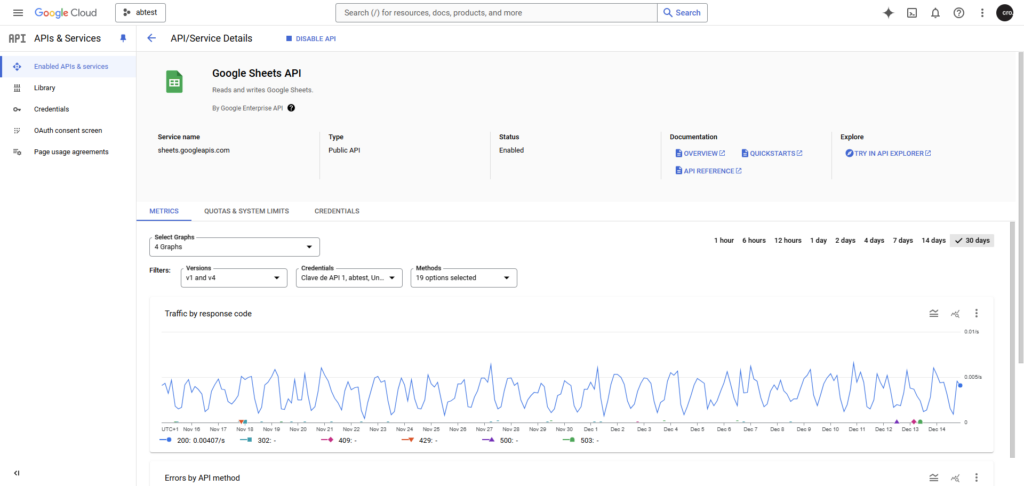
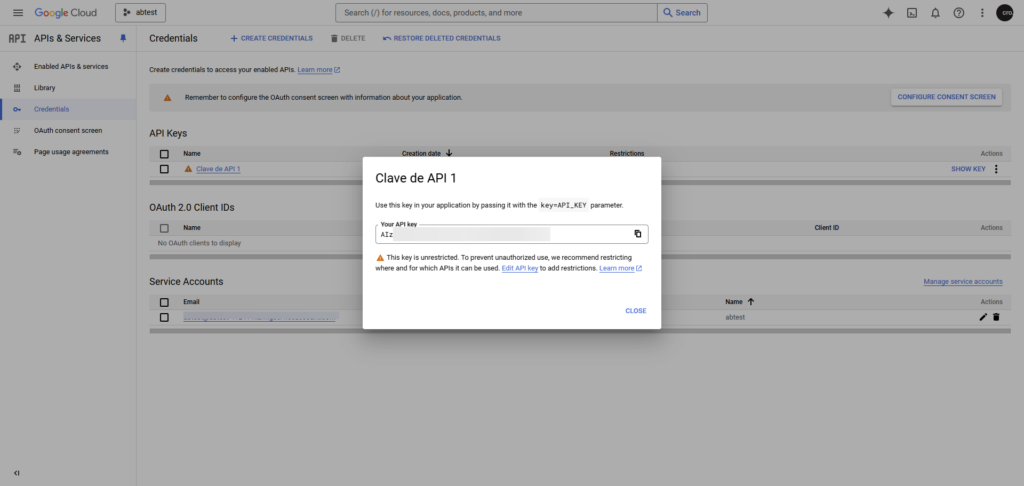
Debajo algunas imágenes de cómo es la interfaz, en el menú lateral izquierdo, en Credenciales encontrarás la API key.

Copia la clave API que la usaremos más adelante:

Limitaciones de la API aquí.
Google Sheet como base de datos
El mayor problema con los mil artículos que hay sobre experimentación online con Google Tag Manager reside en no poder controlar que la distribución de tráfico sea la configurada, el 50% – 50% habitual (o el que sea).
Ese fue el gran problema a resolver y que se puede abordar con un simple Google Sheets para no tener que meternos en creación de una base de datos.
A través de este vídeo de Julian Juenemann encontré «la pista» que usaremos para volcar datos desde nuestro script alojado en el back a Google Sheet.
Visualízalo, sigue los pasos y continúa:
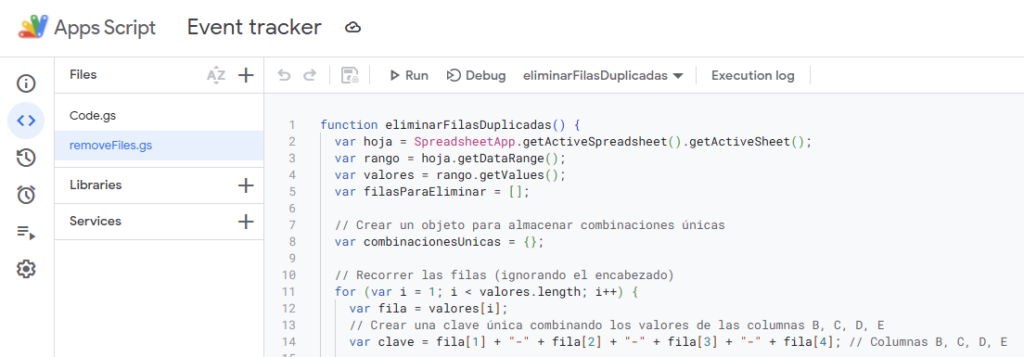
El siguiente código es el que tienes que pegar con tu sheet key en Apps Script. Debajo una imagen de dónde debes pegarlo:

Para evitar duplicidades y llegar a los límites de Google Sheets, puedes crear una automatización para que limpie sesiones duplicadas si hay usuarios que realizan varias visitas (si alguna métrica que quieres monitorizar es de ámbito sesión mejor no ejecutar este script):

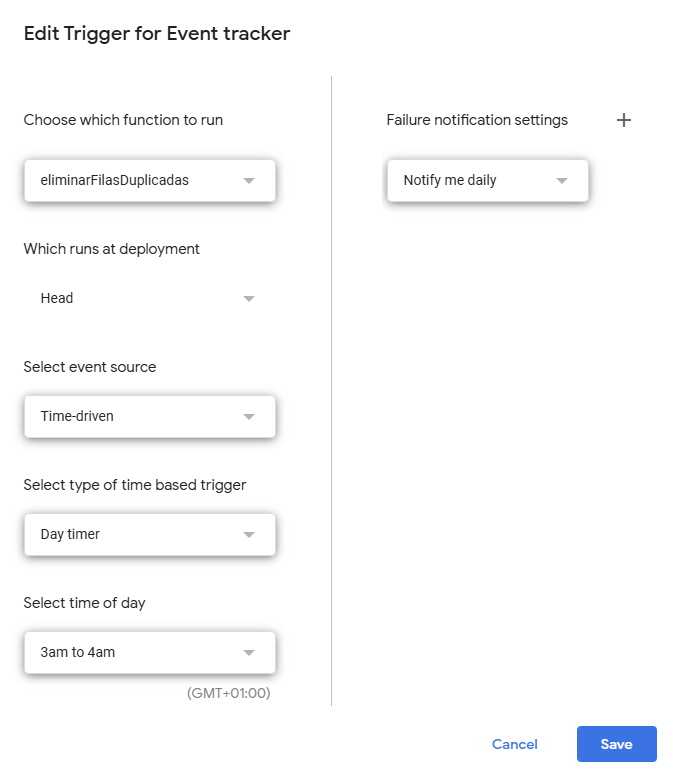
Una vez lo tienes implementado, puedes programar para que limpie sesiones duplicadas diariamente:

Evitando el efecto Flicker
El efecto flicker se produce cuando en un test ab el usuario ve por un instante la versión original antes de visualizar la versión alternativa.
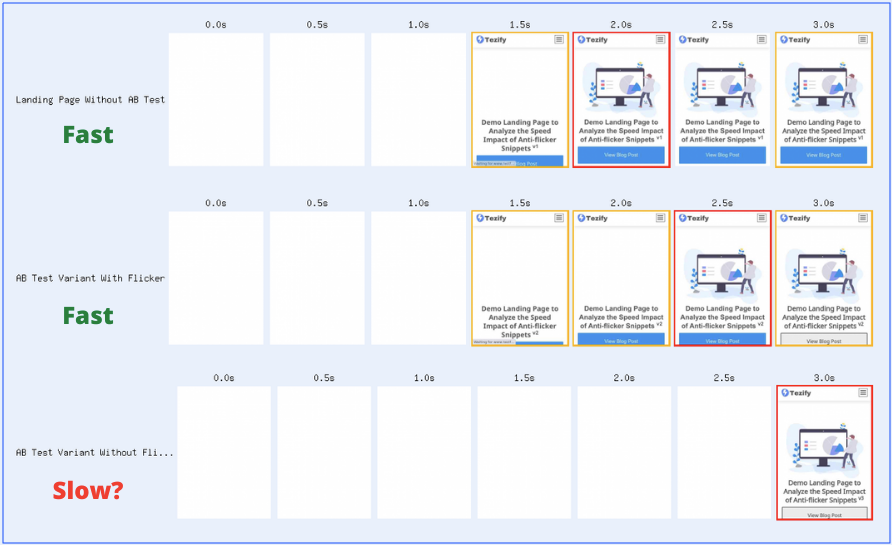
Lo podemos observar en la captura inferior:
- En el primer caso, la página carga con normalidad.
- En el segundo caso se ejecuta el test ab, concretamente a los 2,5 segundos el usuario ve el diseño original hasta que en el segundo 3 ve la nueva versión.
- En el tercer caso vemos actuar el anti flicker, de tal forma que el usuario solo ve la nueva versión en el segundo 3.

Sistema anti flicker
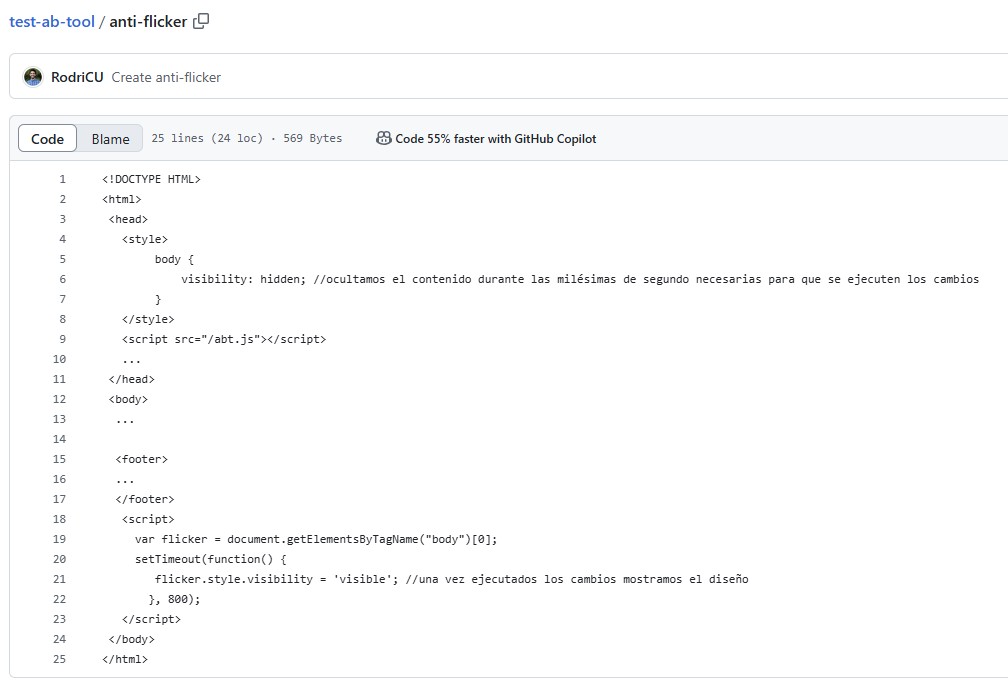
En primer lugar haremos pruebas sin anti flicker para evaluar si se produce el efecto o no. En caso de que veamos dicho efecto, añadiremos un estilo CSS lo más arriba posible dentro de la etiqueta y un pequeño script que nos permitirá controlar los milisegundos que la pantalla aparece en blanco hasta que se muestra la versión de la página.
De esta forma damos tiempo para que se rendericen los cambios del test ab.
En este código, a modo de ejemplo está configurado para que el retardo sea de 800 milisegundos.
Esta cifra la podemos reducir o aumentar en función de lo que tarde en ejecutarse los cambios del experimento y cómo sea el renderizado de la web donde estamos trabajando.

Script que controla la lógica del experimento
Para poder ejecutar el experimento necesitamos que con cada petición al servidor se ejecute un script que le asigne una cookie al usuario y que respete la proporción del tráfico que tiene que recibir cada versión, para la cual nos ayudaremos de una API de Google Cloud (la que has creado previamente) para Spreadsheets y de un archivo de Google Sheets (que has creado también).
El código en cuestión está desarrollado en lenguaje PHP ya que las probatinas las he realizado en un WordPress, no obstante se puede aplicar la misma lógica en cualquier lenguaje.
Lo dicho previamente, este chorizo es muy optimizable seguro a nivel desarrollo, toda idea es bienvenida.
En este paso tuve bastantes problemas con los sistemas de caché, al final, al menos en la web donde he realizado las pruebas, parecen solventados. Tenlo en cuenta de cara a realizar validaciones sobre el funcionamiento de la herramienta, éste puede ser una gran stopper.
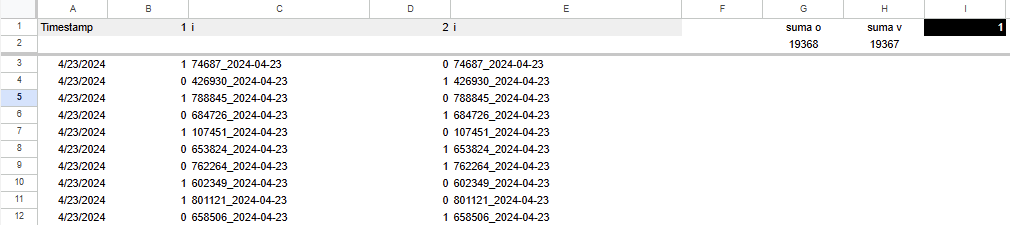
El objetivo es que con cada visita entren datos al sheet que hemos conectado y se vayan completando tal que así:

El nombre de las columna no es intuitivo intencionadamente. La columna 1 determina si la visita ve la versión de control, la 2 la alternativa y las i son un pseudo id de usuario para verificar que un mismo usuario no ve versiones diferentes.
¿Por qué tanto lío? Porque desde el front, en la consola, puede llegar a interceptarse el envío de información a este Sheet.
Si pusiéramos original o control y variante o alternativa cualquier podría atar cabos y, con un poco de mala leche, adulterar los resultados (realmente se puede llegar a pervertir cualquier tool de experimentación asi que este punto no me preocupa en exceso pero mejor no ponérselo fácil).
➥ Las columnas claves son la G, H e I.
En las columnas G y H se van sumando los usuarios que entran en la versión original y variante.
En la I se restan ambas cantidades. De tal forma que en el script del back ocurre lo siguiente:
- Si el valor es 0: se ejecuta un cálculo aleatorio por el que el azar determina si el siguiente usuario ve una versión u otra.
- Si el valor es 1: se compensa la balanza y el siguiente usuario verá la variante para garantizar el 50%-50%.
- Si el valor es -1: se mostrará la versión original.
Script que genera una nueva versión alternativa
Para poder ejecutar el experimento necesitamos subir un fichero Javascript al servidor del cliente el cuál sea llamado desde la etiqueta de apertura <head> lo más arriba posible, justo después del sistema la etiqueta HTML de apertura y después del sistema anti flicker , aquí un ejemplo.
¿Y qué hay del editor visual? No haya nada de eso, hacemos los cambios en el DOM con Javascript. Aquí tienes un ejemplo de experimento en la web donde he realizado las pruebas del código usado para realizar un Test A/A de comporbación de la herramienta».
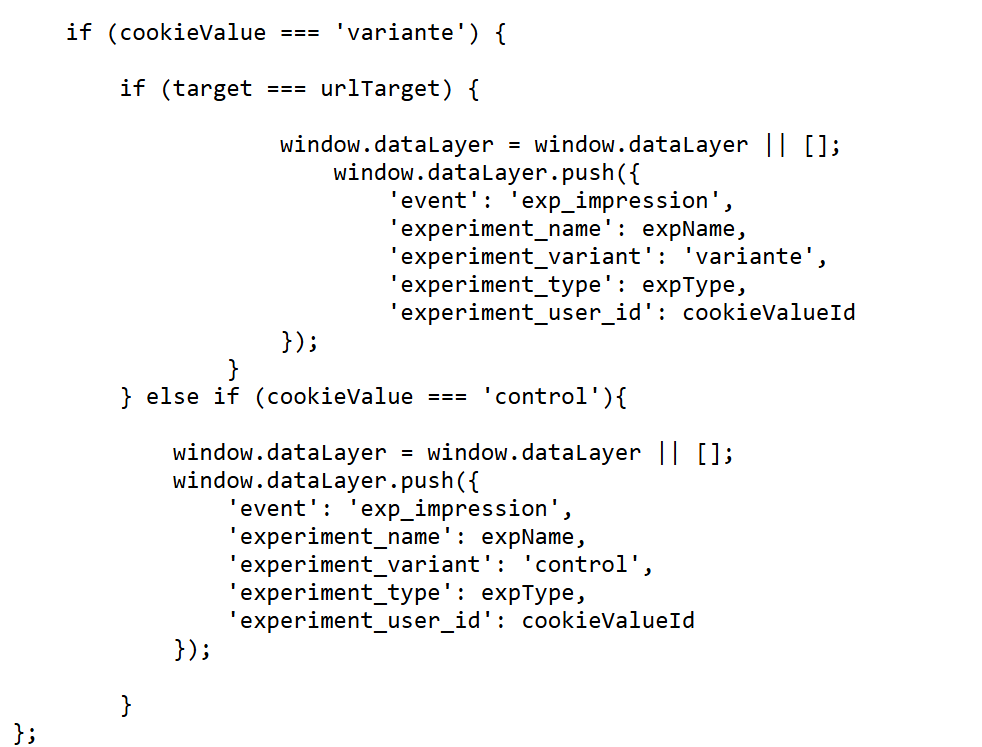
Medición vía capa de datos y herramientas externas
¿Y cómo medimos los resultados? La idea que llevaba era con nuestro querido y odiado GA4 vía capa de datos.

En proyectos avanzados, realizando el envío a GA4 podremos llegar a basar todos nuestros análisis en BigQuery, aunque hay algún aspecto que deberemos tener en cuenta.
A esto le sumamos herramientas externas tipo:
- https://speero.com/ab-test-calculator
- https://abtestguide.com/calc/
- https://abtestguide.com/bayesian/
Scripst útiles
Aquí algunos borradores de posibles formas de acotar la audiencia de los experimentos.
- Por dispositivos.
- Por url referente.
- Por UTM.
- Por data layer en primera anidación.
- Por data layer en segunda anidación (ecommerce).
- Por cookie.
- ¿Se te ocurren más?, ¿necesitas más?
¿Próximos pasos?
Como decía anteriormente, necesito ayuda para ver si es posible afrontar este reto de tener una alternativa a Google Optimize.
Si ves formas de mejorar este sistema, ves errores, algún punto de esta guía merece mayor o mejor explicación, lo que sea… encantado estaré de leerte.
Puedes dejar un comentario debajo 👇 o escribirme por LinkedIn.
Mil gracias.
PD: Te dejo un par de enlaces de publicaciones que hice en su día por si quieres algo más de contexto:
Descárgate la guía PDF «Cómo mi gata me enseñó CRO»
En ella te cuento cómo aplicar dichos conocimientos a tu estrategia de email marketing.
Únete a una comunidad de 2.151 optimizers y llévate 3 aprendizajes 100% accionables gratis



Deja una respuesta