Hace un tiempo escribía un hilo en Twitter hablando brevemente de cómo medir pageviews en una SPA (Single Page Aplication).
Voy a explayarme un poco más en este post donde explicaré cómo saber si nos encontramos ante una SPA y cómo solucionar los problemas de tracking en GA y GA4.
Entérate del próximo lanzamiento del Curso de CRO desde Cero
👉 Curso disponible solo para suscriptores.
¿Qué es una SPA?
Una SPA es una aplicación web que carga todos los archivos necesarios una vez lo que permite que el usuario navegue como el rayo.
Lo contrario sería una web donde cada vez que visitamos una página, todo se carga otra vez (aunque podemos realizar optimizaciones como utilizar sistemas de caché).
Si quieres profundizar más sobre el tema, en la Wikipedia encontrarás un resumen bastante completo para hacerte una idea.
¿Cómo detectar que nos encontramos ante una single page aplication?
Si hablas con el equipo de desarrollo y escuchas nombres como Angular, VUE, React… puede que estés ante una SPA.
Lo que puedes hacer, más allá de preguntarles directamente, es ver si en la consola de Chrome según navegas hay recarga de página o una inserción de contenido y archivos.
Que la url cambie no significa que haya recarga de página.
Bien, veamos el caso de Airbnb.
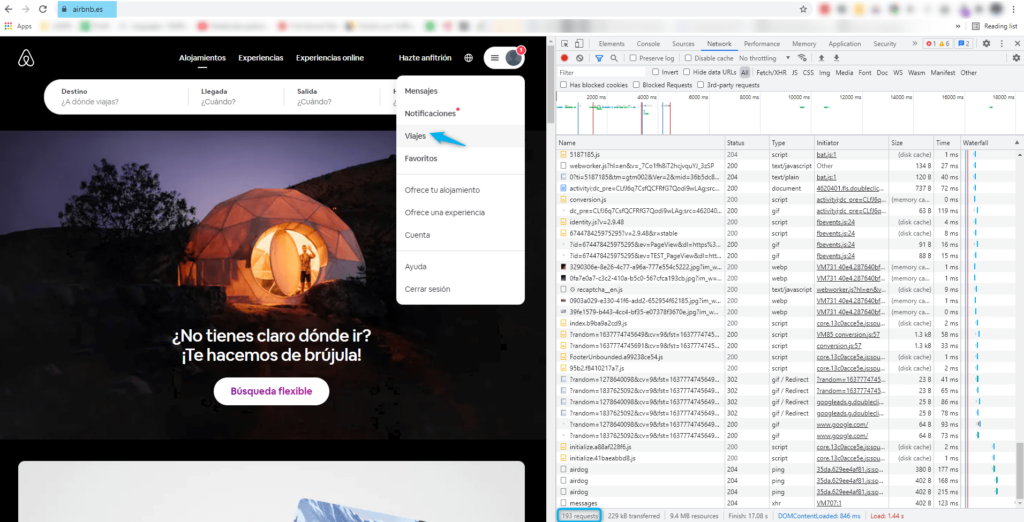
Abrimos la consola de Chrome > Network y cargamos la home de Airbnb.
Abajo del todo podemos ver el número de peticiones (193). Lo que vamos hacer es navegar por el menú e ir a la sección Viajes.

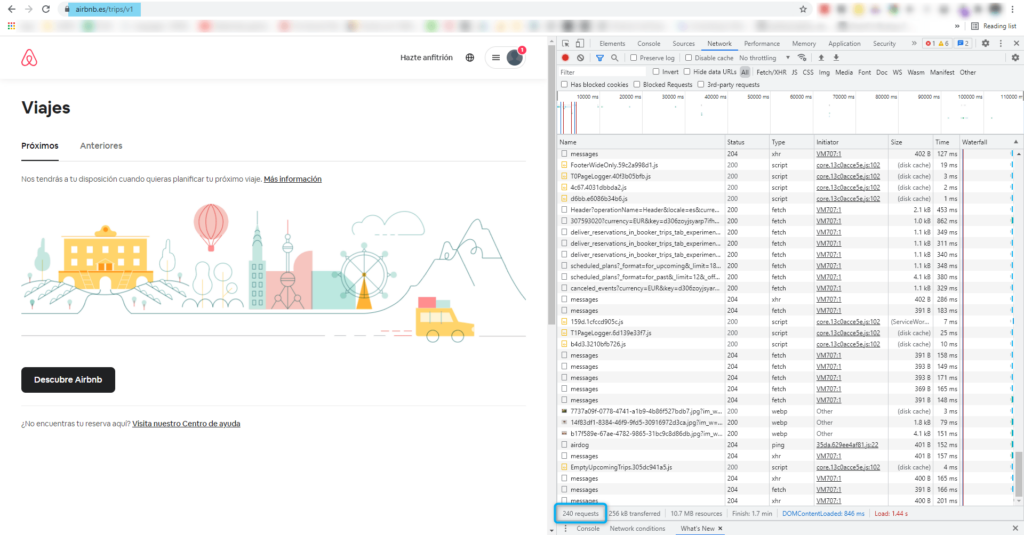
En un comportamiento normal, cabría esperar una recarga de página pero, como estamos ante una SPA, lo que veremos es que no va haber recarga y que vamos a pasar de 193 a 240 peticiones externas (con cambio de contenido y de url incluidos).

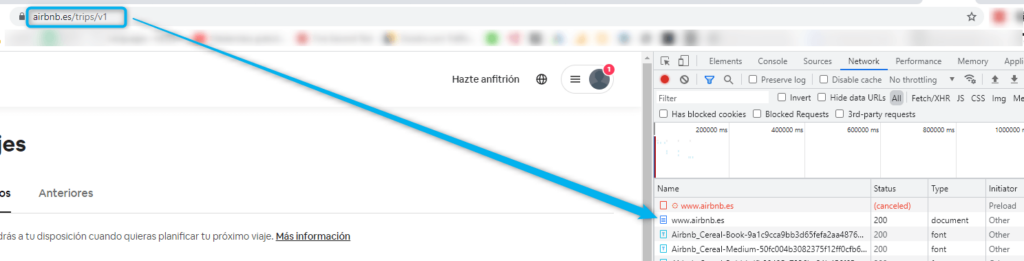
Otra forma de hacerlo, con el mismo ejemplo, es hacer scroll hacia arriba para ver cuál ha sido la primera petición.
Como vemos en la siguiente imagen, pese a estar en la página de Viajes, la url de la primera carga es la home.

Soluciones para medir bien las visitas en Analytics en una SPA
Solución en GA4
Google Analytics 4 trae de forma nativa una solución que puede funcionar en muchos casos.
Simplemente debes asegurarte de que tienes activa una de las opciones por defecto que puedes encontrar en Flujos de datos > Medición mejorada.

Solución History source en GTM
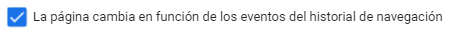
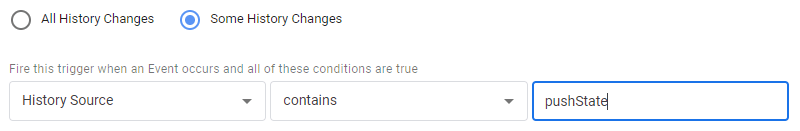
Si no hay recarga, lo que podemos hacer es conectarnos a la API del navegador para comprobar cambios. Lo que tenemos que hacer es activar las variables History en Google Tag Manager.
Acto seguido instaurar como activador el cambio de la variable de History source cuando ésta pasa el valor pushState.

Solución pageviews
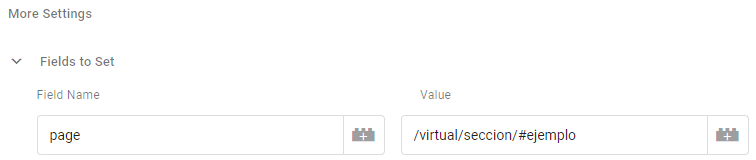
Activar la medición de páginas virtuales, especialmente cuando tenemos url’s ancla (con #).
Un método consiste en enviar (dentro de GTM) la página virtual a GA cuando el usuario hace clic en el enlace ancla que queremos medir.

¿Te has enfrentado alguna vez a un problema de medición parecido?, ¿cómo lo solventaste?
- A/B Testing (1)
- Analítica digital (3)
- Copywriting (1)
- CRO (8)
- Newsletter (47)
- Tráfico (3)
- UX (1)
- WPO (1)



Deja una respuesta